
Xin chào, bạn đang tìm hiểu về development và các công cụ hỗ trợ phát triển web? Bạn đã đến đúng nơi rồi. Trong bài viết này, mình sẽ giới thiệu cho bạn 15 công cụ phát triển web tốt nhất hiện nay, giúp bạn tạo ra những website chuyên nghiệp, hiệu quả và an toàn. Hãy cùng theo dõi nhé!
Development là gì?
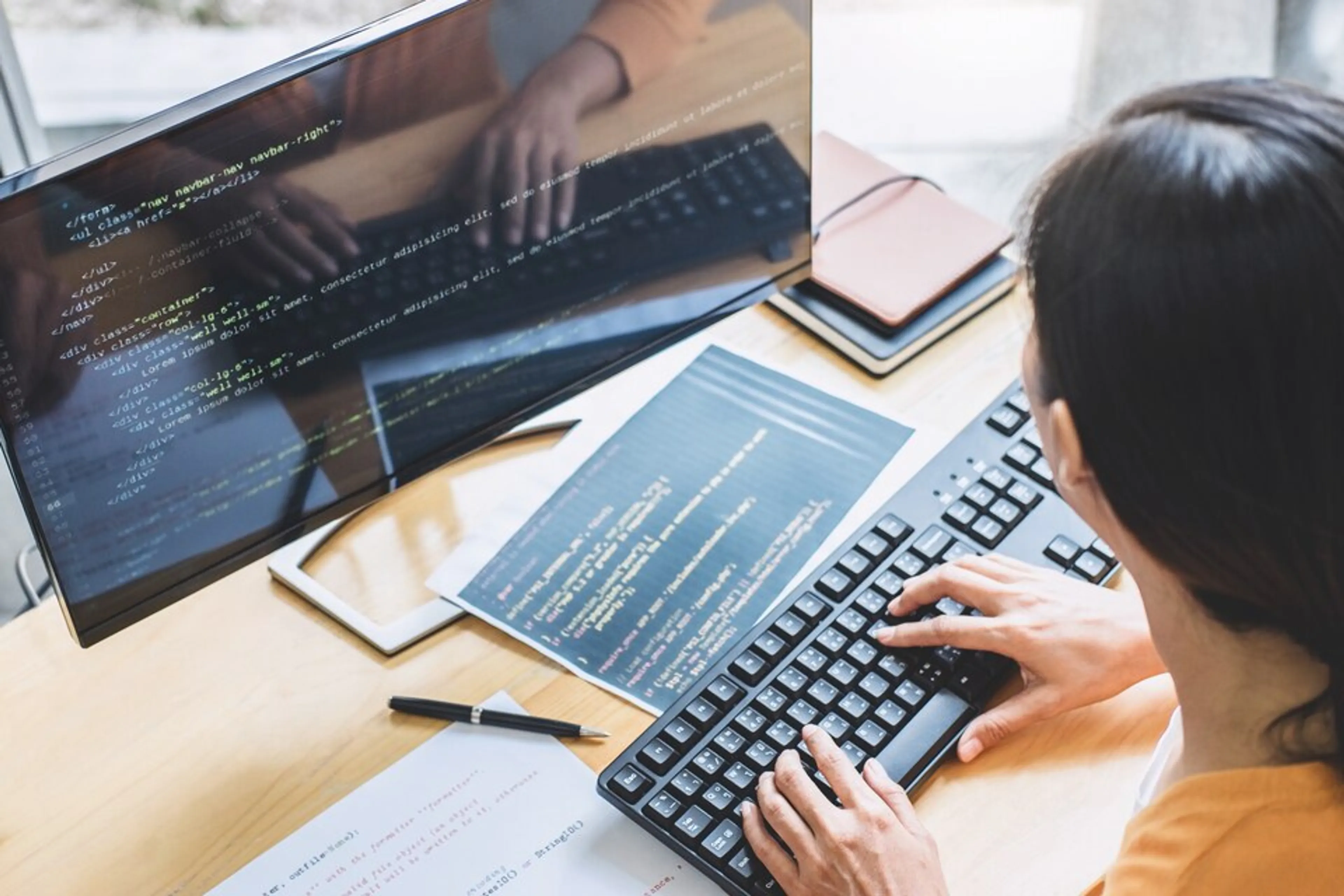
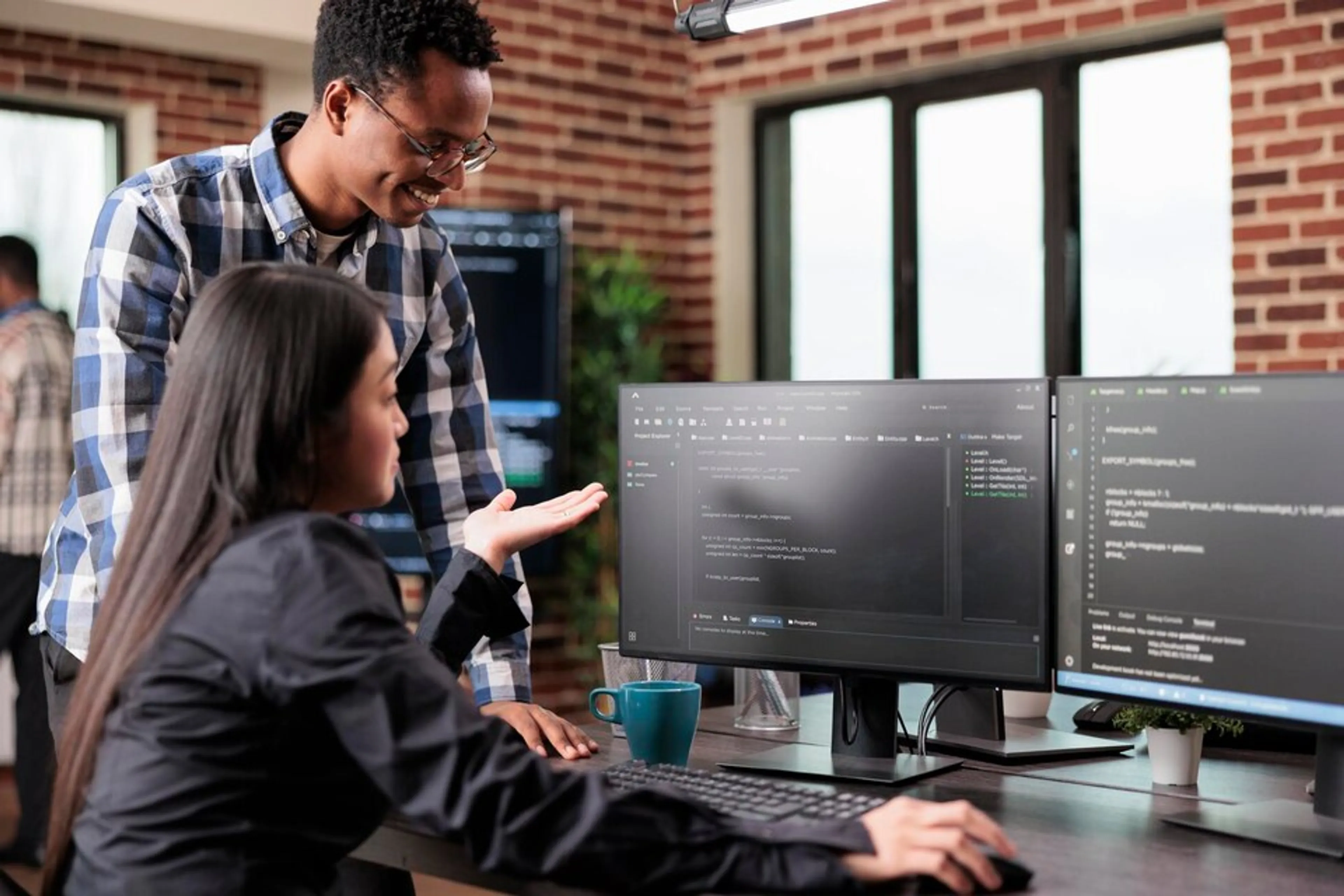
Development là quá trình xây dựng, thiết kế, lập trình và bảo trì các website hoặc ứng dụng web. Development có thể bao gồm nhiều khía cạnh khác nhau, như giao diện người dùng (UI), trải nghiệm người dùng (UX), logic nghiệp vụ, cơ sở dữ liệu, bảo mật, hiệu năng, tính khả dụng và khả năng mở rộng.

Development có thể được chia thành hai loại chính: front-end development và back-end development. Front-end development là phần liên quan đến giao diện người dùng, bao gồm HTML, CSS và JavaScript. Back-end development là phần liên quan đến logic nghiệp vụ, cơ sở dữ liệu và giao tiếp giữa front-end và back-end, bao gồm các ngôn ngữ lập trình như PHP, Python, Ruby, Java, Node.js và các hệ quản trị cơ sở dữ liệu như MySQL, MongoDB, PostgreSQL và Oracle.
Các công cụ hỗ trợ phát triển web là gì?
Các công cụ hỗ trợ phát triển web là những ứng dụng hoặc thư viện được sử dụng để giúp cho quá trình development trở nên dễ dàng, nhanh chóng và hiệu quả hơn. Các công cụ hỗ trợ phát triển web có thể bao gồm các loại sau:
- Code editor: là công cụ để soạn thảo và chỉnh sửa mã nguồn của website hoặc ứng dụng web.
- Framework: là bộ khung mã nguồn được xây dựng sẵn để hỗ trợ việc phát triển website hoặc ứng dụng web theo một mô hình hoặc kiến trúc nhất định.
- Library: là tập hợp các hàm hoặc lớp được viết sẵn để thực hiện các chức năng cụ thể trong development.
- API: là giao diện lập trình ứng dụng, cho phép các website hoặc ứng dụng web giao tiếp với nhau hoặc với các dịch vụ bên ngoài.
- Testing tool: là công cụ để kiểm tra chất lượng, hiệu suất, bảo mật và tính chính xác của website hoặc ứng dụng web.
- Debugging tool: là công cụ để tìm và sửa lỗi trong mã nguồn của website hoặc ứng dụng web.
- Deployment tool: là công cụ để đưa website hoặc ứng dụng web từ môi trường phát triển lên môi trường sản phẩm.

15 công cụ phát triển web tốt nhất hiện nay
Sau đây là danh sách 15 công cụ phát triển web tốt nhất hiện nay mà bạn không nên bỏ qua:
Code editor
- Visual Studio Code: là một code editor miễn phí và mã nguồn mở của Microsoft, hỗ trợ nhiều ngôn ngữ lập trình và framework. Visual Studio Code có giao diện đơn giản, nhưng mạnh mẽ và linh hoạt. Nó có nhiều tính năng hữu ích như IntelliSense, debugging, testing, Git integration, extension và terminal tích hợp.
- Sublime Text: là một code editor phổ biến và được yêu thích bởi nhiều developer. Sublime Text có giao diện trực quan, hiệu quả và nhanh chóng. Nó cung cấp nhiều phím tắt khác nhau, cho phép bạn điều hướng nhanh và có thể thực hiện các chỉnh sửa đồng thời2.
- Atom: là một code editor miễn phí và mã nguồn mở của GitHub, tương thích với Linux, Mac và Windows. Atom có mức độ tuỳ biến cao, cho phép bạn cài đặt nhiều extension để bổ sung các chức năng mong muốn. Atom cũng hỗ trợ làm việc theo nhóm, giúp bạn hợp tác dễ dàng với các thành viên khác.
Framework
- Bootstrap: là một framework front-end nổi tiếng và được sử dụng rộng rãi. Bootstrap cung cấp một bộ các thành phần giao diện người dùng được thiết kế sẵn, giúp bạn tạo ra các website đẹp mắt, thân thiện với di động và tương thích với các trình duyệt khác nhau.
- Laravel: là một framework back-end dựa trên ngôn ngữ PHP, được đánh giá cao về tính năng, bảo mật và khả năng mở rộng. Laravel hỗ trợ nhiều công cụ như Eloquent ORM, Blade template engine, Artisan command-line interface, Laravel Mix và Laravel Vapor.
- React: là một thư viện JavaScript để xây dựng giao diện người dùng động và tương tác. React sử dụng khái niệm component để tái sử dụng và quản lý mã nguồn hiệu quả. React cũng hỗ trợ các công nghệ như JSX, React Hooks, Redux và Next.js.
Library
- jQuery là một thư viện JavaScript phổ biến và dễ sử dụng, giúp bạn thao tác với các phần tử HTML, CSS và AJAX một cách đơn giản và tiện lợi. jQuery có hệ sinh thái khổng lồ với các framework, công cụ, package và các ngôn ngữ mới để biên dịch ra JavaScript.Font Awesome: là một thư viện biểu tượng vector miễn phí và mã nguồn mở, cho phép bạn thêm các biểu tượng đẹp mắt vào website của bạn. Font Awesome có hơn 7000 biểu tượng trong nhiều lĩnh vực khác nhau, từ thiết kế web, xã hội, kinh doanh cho đến y tế.Axios: là một thư viện JavaScript để thực hiện các yêu cầu HTTP đơn giản và hiệu quả. Axios hỗ trợ các tính năng như chuyển đổi tự động JSON, bảo vệ CSRF, hủy yêu cầu và theo dõi tiến trình.
API
- Google Maps API: là một API của Google cho phép bạn tích hợp bản đồ vào website hoặc ứng dụng web của bạn. Bạn có thể sử dụng Google Maps API để hiển thị bản đồ, vị trí, địa chỉ, khoảng cách, chỉ đường và nhiều thông tin khác liên quan đến địa lý.
- Stripe API: là một API của Stripe cho phép bạn tích hợp thanh toán trực tuyến vào website.

Testing tool
- Jest: là một testing tool cho JavaScript, được sử dụng để kiểm tra các ứng dụng web dựa trên React, Vue, Angular và nhiều framework khác. Jest có nhiều tính năng nổi bật như snapshot testing, code coverage, mocking, parallel testing và watch mode.
- Selenium: là một testing tool cho web automation, được sử dụng để kiểm tra các chức năng, giao diện và hiệu suất của website hoặc ứng dụng web. Selenium hỗ trợ nhiều ngôn ngữ lập trình như Java, Python, Ruby, C# và PHP. Selenium cũng có thể kết hợp với các testing tool khác như TestNG, JUnit, PyTest và Mocha.
Debugging tool
- Chrome DevTools: là một debugging tool tích hợp trong trình duyệt Chrome, giúp bạn kiểm tra và sửa lỗi trong website hoặc ứng dụng web của bạn. Chrome DevTools có nhiều công cụ như Elements, Console, Sources, Network, Performance và Security.
- Postman: là một debugging tool cho API, giúp bạn tạo, gửi và nhận các yêu cầu HTTP một cách dễ dàng và minh bạch. Postman cũng hỗ trợ các tính năng như collection, environment, test script, mock server và documentation.
Hy vọng bài viết này sẽ giúp bạn có thêm kiến thức và kỹ năng để phát triển website hoặc ứng dụng web của mình một cách chuyên nghiệp và hiệu quả. Nếu bạn có thắc mắc hoặc góp ý gì về bài viết này, xin vui lòng để lại bình luận bên dưới.